JSBIN 是一款HTML在线编辑器,以帮助那些要学前端或者正在学习前端的同学。
菜鸟教程也推出了一款HTML在线编辑器,访问地址:https://c.cainiaoplay.com/front-end/61
以下我们来看下这款工作的使用说明:
快速上手使用
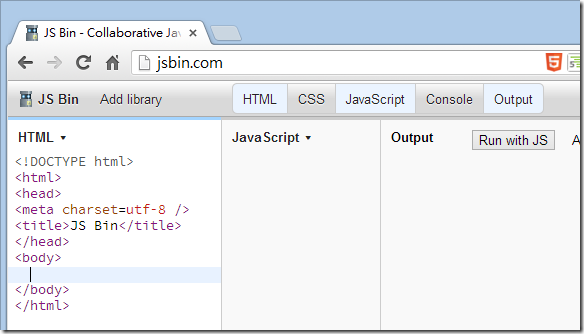
打开页面后看到如下画面,网址列就是http://jsbin.com/而已,底下则出现HTML与JavaScript的编辑器窗格,可以让你输入内容:

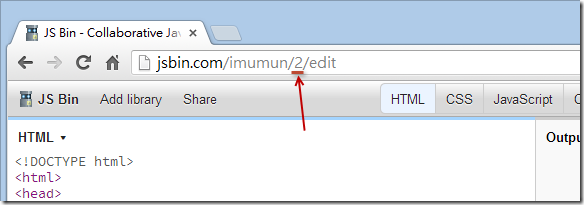
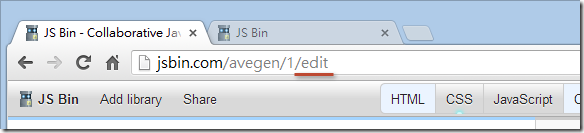
只要你输入任意字元在任意编辑器窗格里,你会立刻发现「网址列」发生了变化,如下图所示,编号1的地方就是你的Bin ID,编号2的地方则是这个Bin的版本编号 (预设会从1开始),编号3的地方则是目前的显示模式,edit则代表「编辑」模式。预设的情况下,你输入的HTML / CSS / JavaScript都会立刻反映到最右边的Output窗格。
注 :在JS Bin里面,每一个前端网页组合( HTML + CSS + JavaScript )都被称为一个Bin!

当然,只要你把这个Bin设定完成后,便可直接把你当下的JS Bin网址分享出去,非常方便!
导览列介绍
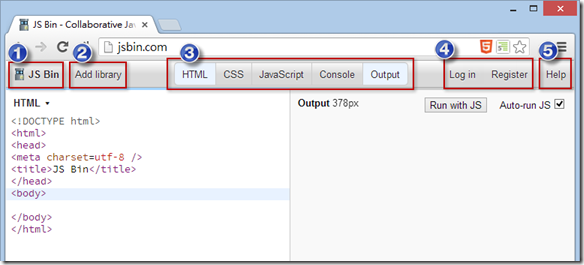
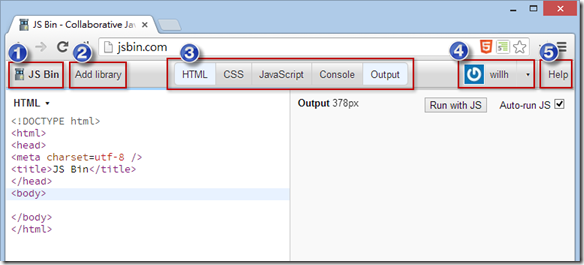
如下图是JS Bin进入后的主要版面,非常简洁,最上方就是个导览列而已,接下来会依图编号解说:



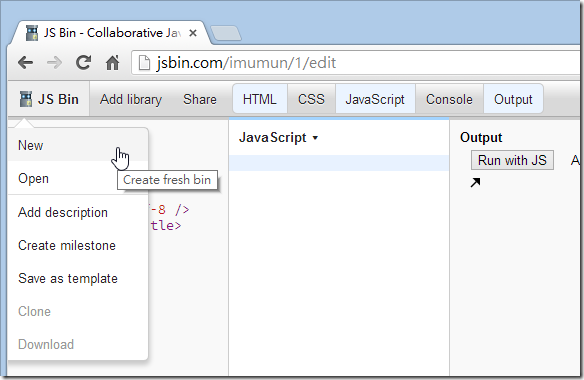
导览列1.JS Bin主选单
你可以在任意时刻重新建立一个Bin,点击New选项即可。

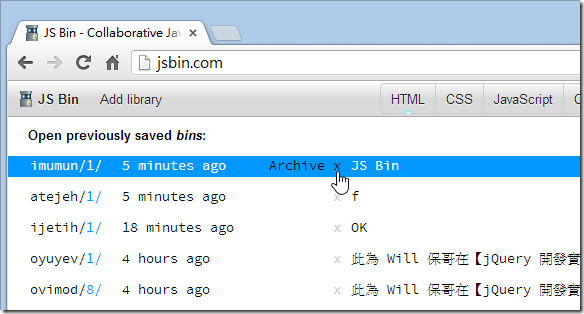
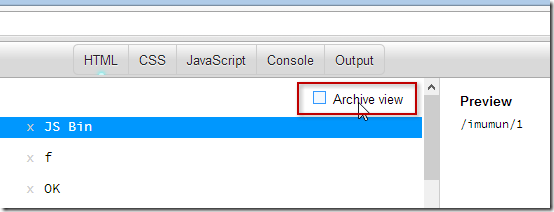
如果你有注册会员的话,就会看到Open功能,因为只要是你编辑过的Bin全部都会自动被储存起来,随时可以重新开启曾经写过的Bins。如下图示,如果你不想再看到特定Bins,还可以设定封存,预设就不会在这边被看到,且日后还是可以重新找出来。

如下图示,点选Archive view即可救回曾经封存的Bins

主选单的Add description功能,只是帮你在HTML中新增description这个meta tag而已

主选单的Create milestone功能,只是告诉JS Bin说:「我已经完成了一个Bin的里程碑,请帮我把目前这个版本固定下来。」因此,点击这个功能后,JS Bin网址上的「版本编号」就会自动+1

主选单的Save as template功能,则是将你目前的Bin储存成一个范本,让你日后新增Bin时,预设的HTML / CSS / JavaScript就会有你目前设定的Bin内容。
主选单的Clone功能,跟刚刚的Create milestone功能只有一点小差异,那就是,他并不是换一个版本编号,而是换一个全新的Bin ID,如下图示:

主选单的Download功能则是把Bin下载,他会把HTML / CSS / JavaScript合并成一个HTML档案。

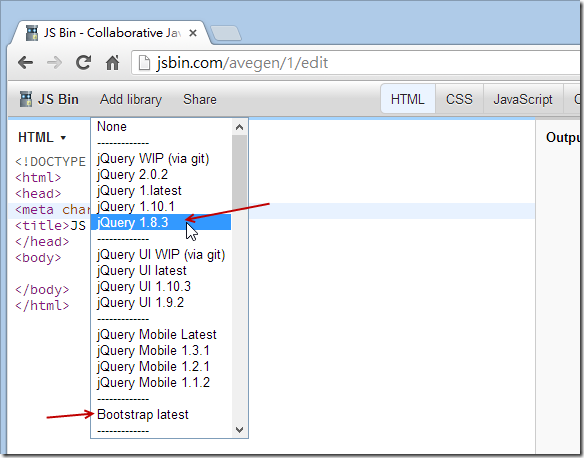
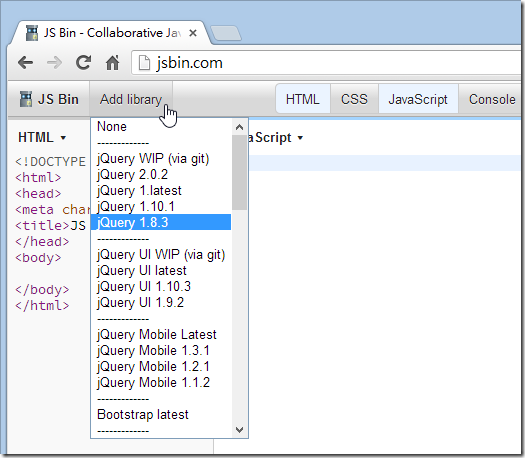
导览列2.Add library插入函式库
这个按钮可以方便地替你的HTML 插入一些常用的外部资源,例如jQuery、jQuery UI、jQuery Mobile、Bootstrap、YUI、AngularJS、Kendo UI、Backbone、Modernizr、……等等,算是个方便的小工具。

导览列3. 各式编辑器、主控台与即时预览窗格(Panel)
HTML 编辑器窗格
这个编辑器窗格对语法有高量显示,比较可惜的是还没有Intellisense或自动完成功能,不过却有支援Emmet ( Zen Coding )编写方法,非常厉害!不知道Zen Coding的人,可以参考我之前录制的一则教学影片【活用VS2012扩充套件-使用ZenCoding快速产生HTML语法(Web Essentials 2012)】,上面有示范如何利用特殊的Zen Coding语法快速撰写HTML内容!
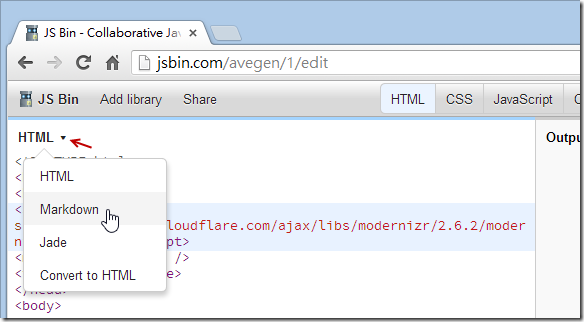
除此之外,你还可以切换不同的撰写语法,最后点选Convert to HTML即可自动转换成HTML格式。

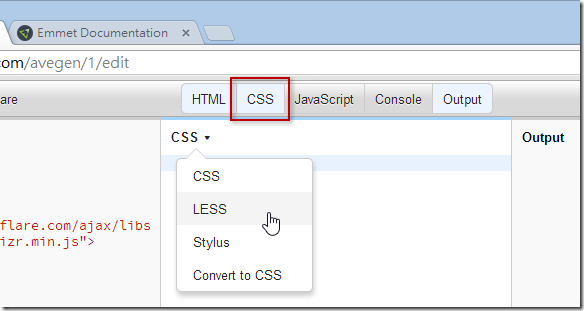
CSS 编辑器窗格
这跟HTML编辑器很像,也支援Zen Coding语法喔!你也可以用更高效的LESS或Stylus语法撰写CSS样式,最后一样点选Convert to CSS即可自动转换成标准的CSS格式。
注:你甚至可以直接拿JS Bin当成LESS或Stylus的学习工具!

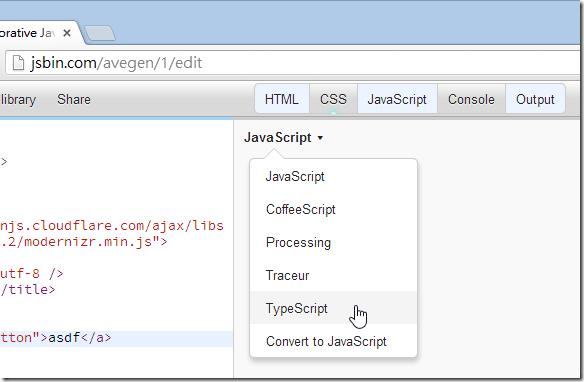
JavaScript 编辑器窗格
这跟HTML / CSS 编辑器也很像,也支援多种协助高效撰写JavaScript 的语法,还支援TypeScript 喔!

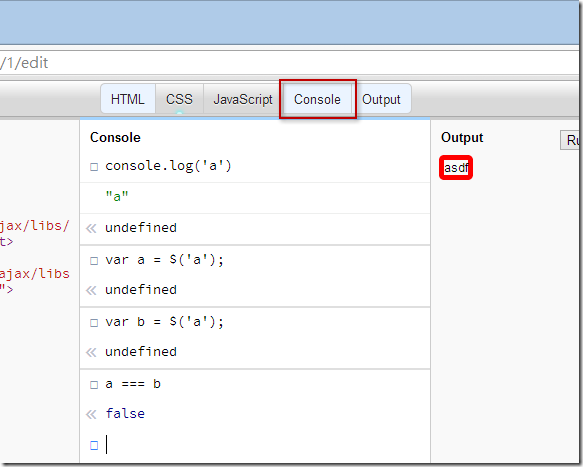
Console 主控台窗格
这窗格与各浏览器开发人员工具里的Console 窗格是一样的,我不知道为什么他们还要多弄一个网页版,我觉得没有比浏览器内建的好用,所以大多没用他。

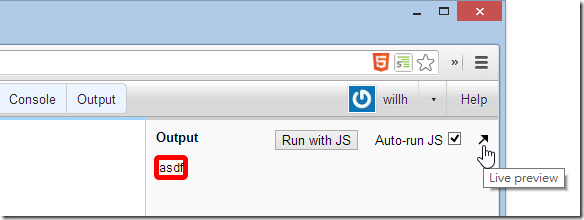
Output 输出窗格
这个窗格主要用途是输出最终HTML / CSS / JavaScript组合后的执行成果,预设的情况下,Auto-run JS选项是被勾选的,代表你在JavaScript编辑器打字的时候,他会不断地重新整理Output窗格中的网页,有时候这个选项会导致浏览器当掉,如果你有遇到浏览器不稳定的情况,建议取消勾选此项目。勾选之后,如果要执行修改后的JS,你就必须按下Run with JS按钮才会真正执行新版的JavaScript程式。

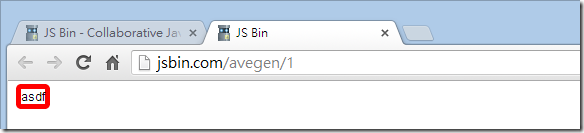
最右边的Live preview箭头,则是把网页开启到一个全新视窗,这时你会发现网址稍微有点不太一样,也就是edit这部分不见了,也代表你可以拿这个网址分享给其他人,让对方看看网页执行的结果,或直接跟网页上设定的互动功能进行比较完整的互动,不受到JS Bin编辑窗格的影响。如下比较图:


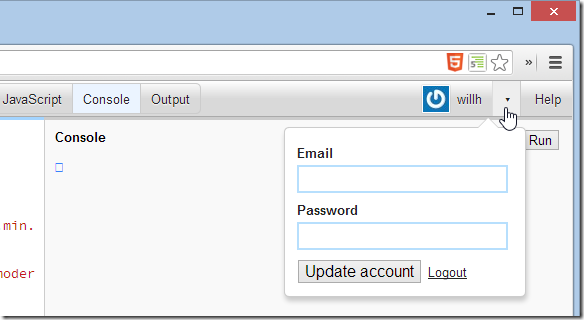
导览列4.登入、注册、更新会员帐号密码(无任何个人资料)
JS Bin 只要输入Email 与Password 就可以注册成功,也不用验证身分,如果打错帐号、密码也没关系,重新注册一组新的就是了!登入后的画面,Email 与Password 随时你想更新就更新,非常开放!

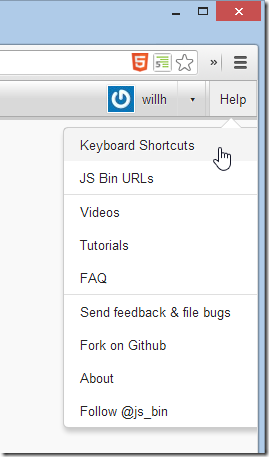
导览列5. Help帮助文件
这里的每个连结你都看完,就会知道你被JS Bin 简洁的外观给骗了,其实内涵非常丰富的!

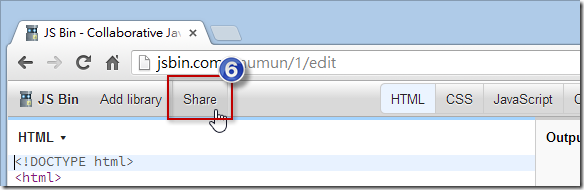
导览列6. Share分享
当你的Bin编辑完成后,你可以透过很多方式分享出去,在这个Share功能选单中提供了一些功能:
Lock revision #1 from further changes代表你要锁定目前#1这个版本(也就是网址列上的1部分),这个功能与JS Bin主选单的Create milestone功能如出一辙。

Live & Full Preview提供的网址进入后,就是不含编辑器窗格的网页,实验某些功能时比较不受干扰。不过在网页右上角还是会出现一个浮动式的Edit in JS Bin按钮,随时可以进入编辑窗格。

Code View就是我们编辑的画面。
Embed不仅仅是嵌入一个超连结而已,最后还会载入一个JavaScript档案,他会把超连结直接转换成一个复杂的页面,如下图示:

把这串放进网页后,显示结果如下图示:

最后一个Codecast则是一种「广播」功能,你可以把该网址分享给其他人,请对方把该网页打开,之后你就可以继续修改这个Bin的任何内容,对方的浏览器将会看到跟你一样的内容,所以才称之为「广播」功能,非常适合线上教学或远距教学使用!
§ 分享几个使用JS Bin 的小技巧
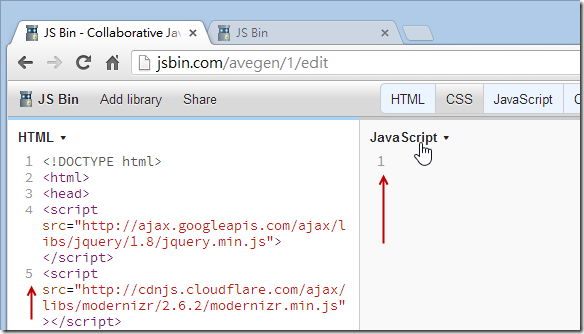
1. 启用行号显示
这是一个没有文件的密技,直接在编辑器窗格的标题用滑鼠快速点两下(Double Click),就可以启用行号显示,在重新点两下就会关闭,非常方便。


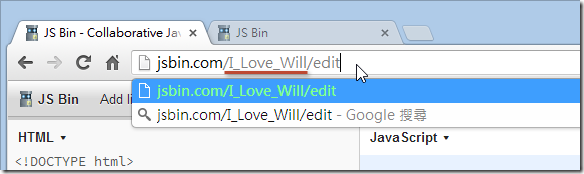
2.自订Bin ID的方法
这又是另一个没有文件的密技,大部分人都认为JS Bin 没办法自订网址,事实上是可以喔,方法如下:
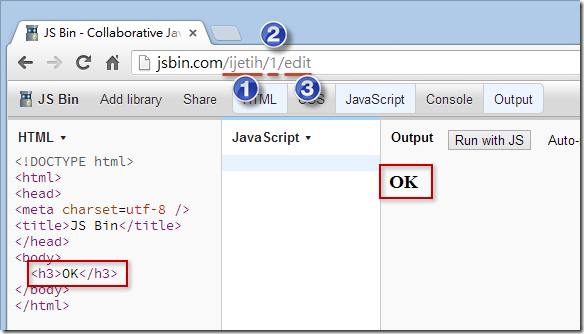
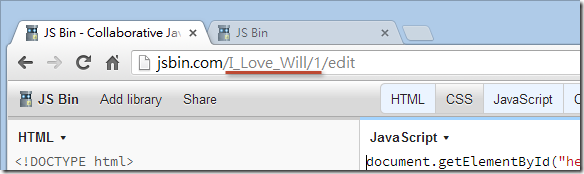
先不用管目前网址是什么,直接在网址列输入你想要自订的Bin ID,如下图示:

按下Enter之后,一份全新的Bin自动产生,这个Bin ID就属于你的了!(^_^)

3.控制Bin编辑画面的预设窗格
当你你想进入某个Bin 的编辑画面时,会依据不同人的JS Bin 设定,预设会开启的这5 大窗格都不太一样。如果你今天想分享某个Bin 给对方,又希望对方预设只开启HTML 与JavaScript 窗格的话,则可以将网址稍微修改一下即可,例如以下Bin 网址:
- http://jsbin.com/avegen/1/edit
我们可以把网址修改成以下这样( 在网址最后面加上Query String 并用逗号分隔),再把该网址传给对方,对方就照你的意思开启HTML 与JavaScript 窗格:
- http://jsbin.com/avegen/1/edit ?html,javascript
这五大窗格分别代表的参数名称如下:
- html HTML编辑器
- css CSS编辑器
- javascript JavaScript编辑器
- console 主控台
- live 即时预览窗格
4. 启用JavaScript 的括弧对应高亮
由于JS Bin使用CodeMirror套件当作JavaScript编辑器(这套超强),所以如果你想客制化调整JavaScript编辑器是有可能的,只要参考CodeMirror的API文件即可。这里我介绍一个不错的选项设定,也就是启用JavaScript的括弧对应高亮功能。
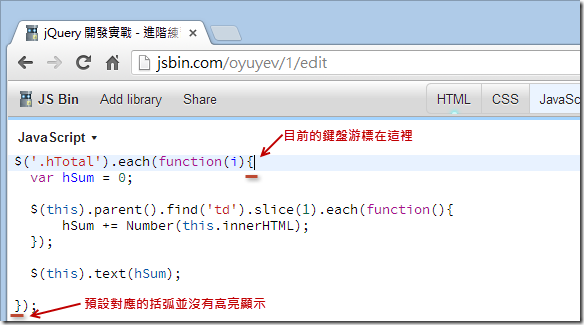
我们以这个Bin为例:http://jsbin.com/oyuyev/1/edit

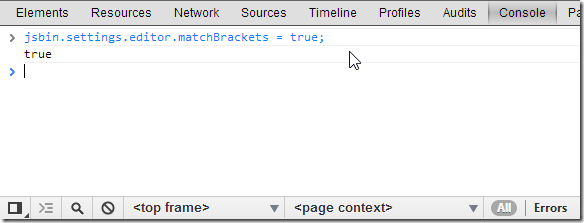
我们必须在浏览器开发者工具的Console (主控台)页签执行以下指令,请开启浏览器内建的开发者工具( IE8+, Chrome, Firefox, Safari通通都有这类工具),并切换到Console或主控台页签,接着输入:
jsbin.settings.editor.matchBrackets = <span class="kwrd" style="color: #0000ff;">true</span> ;

之后请按下F5 (重新整理网页),拟将键盘游标移至同一个大括号的地方,就会发现有高亮显示了:

5. 重设JS Bin 开发环境
目前这一版JS Bin如果你执行了主选单的Save as template功能,很可惜的你就回不去了!意思就是你无法回复到网站内建预设的HTML样板。还有如果你对编辑器调整了太多设定,导致无法正常使用的话,其实你是可以重设JS Bin开发环境的,此时你可以使用以下技巧。
注:这个一样是没有文件的密技,这技巧我研究好几个小时才弄通呢!
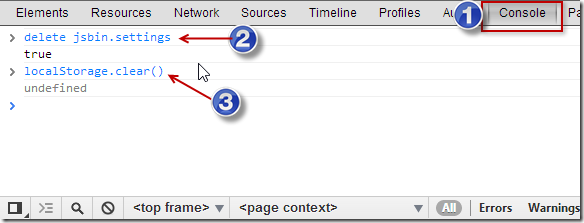
开启浏览器内建的开发者工具( IE8+, Chrome, Firefox, Safari通通都有这类工具),并切换到Console或主控台页签,接着输入delete jsbin.settings并按下Enter执行,执行成功即可重设所有设定。
delete jsbin.settings
不过,还有html / css / javascript的templates内容也要清除,因为JS Bin把这些templates储存在浏览器的localStorage里面(这 是HTML5的一个储存机制),这时还要输入localStorage.clear()才能彻底清除这些残留的资料。
localStorage.clear()
执行完成的画面如下,执行完后按下F5 (重新整理) 即可回归最初预设值!

6. 仅输出JavaScript 内容( 好让另一个Bin 透过AJAX 载入 )
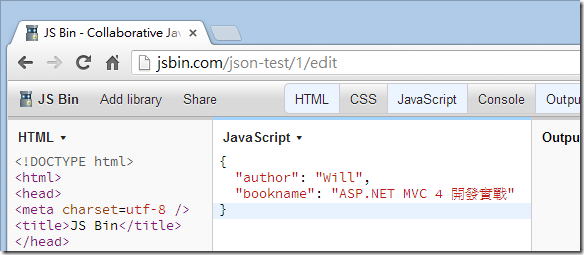
我们以http://jsbin.com/ json-test /1/ edit为例,我输入一个纯JSON的JavaScript,你也可以从这边看到好几个JSHint的警告讯息,不过我们先不用理他。
{
"author" : "Will" ,
"bookname" : "ASP.NET MVC 4开发实战"
}
注意 : JSON中的字串,必须用「双引号」括起来!

这时我们再建立另一个新的Bin,并加入jQuery函式库 (注:这时因为HTML内容被改变,所以会被立即赋予一个Bin ID,产生一个全新的网址)

此时,我们把刚刚的网址稍微改一下 ,把/edit修改成.js即可取得JavaScript的部分而已,如下:
- http://jsbin.com/ json-test /1 .js
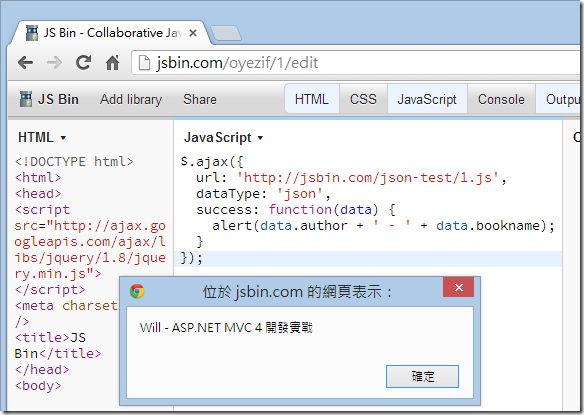
然后输入以下jQuery 程式,试图测试jQuery 的AJAX 功能:
$.ajax({
url: 'http://jsbin.com/json-test/1.js' ,
dataType: 'json' ,
success: function (data) {
alert(data.author + ' - ' + data.bookname);
}
});
如果你可以看到跟我一样的画面,代表我们透过$.ajax 取到的的确是个JSON 物件!