- java.lang.Object
-
- javafx.scene.Node
-
- javafx.scene.image.ImageView
-
- All Implemented Interfaces:
-
Styleable,EventTarget
@DefaultProperty("image") public class ImageView extends Node
ImageView是一个Node用于绘制加载Image类的图像。此类允许调整显示图像的大小(有或没有保留原始宽高比),并将源视频窗口指定为限制
ImageView显示的像素的视口。显示图像的示例代码
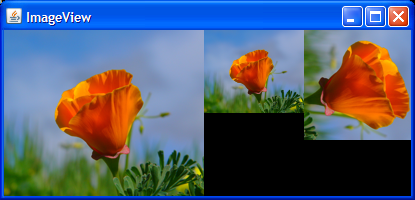
import javafx.application.Application; import javafx.geometry.Rectangle2D; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.image.Image; import javafx.scene.image.ImageView; import javafx.scene.layout.HBox; import javafx.scene.paint.Color; import javafx.stage.Stage; public class HelloImageView extends Application { @Override public void start(Stage stage) { // load the image Image image = new Image("flower.png"); // simple displays ImageView the image as is ImageView iv1 = new ImageView(); iv1.setImage(image); // resizes the image to have width of 100 while preserving the ratio and using // higher quality filtering method; this ImageView is also cached to // improve performance ImageView iv2 = new ImageView(); iv2.setImage(image); iv2.setFitWidth(100); iv2.setPreserveRatio(true); iv2.setSmooth(true); iv2.setCache(true); // defines a viewport into the source image (achieving a "zoom" effect) and // displays it rotated ImageView iv3 = new ImageView(); iv3.setImage(image); Rectangle2D viewportRect = new Rectangle2D(40, 35, 110, 110); iv3.setViewport(viewportRect); iv3.setRotate(90); Group root = new Group(); Scene scene = new Scene(root); scene.setFill(Color.BLACK); HBox box = new HBox(); box.getChildren().add(iv1); box.getChildren().add(iv2); box.getChildren().add(iv3); root.getChildren().add(box); stage.setTitle("ImageView"); stage.setWidth(415); stage.setHeight(200); stage.setScene(scene); stage.sizeToScene(); stage.show(); } public static void main(String[] args) { Application.launch(args); } }以上代码产生以下内容:

- 从以下版本开始:
- JavaFX 2.0
-
-
Property Summary
Properties Type Property 描述 DoublePropertyfitHeight根据需要调整大小的源图像的边界框的高度。DoublePropertyfitWidth根据需要调整源图像大小的边框的宽度。ObjectProperty<Image>imageImage要画ImageView。BooleanPropertypreserveRatio指示当缩放以适应拟合边界框内的图像时是否保留源图像的宽高比。BooleanPropertysmooth指示当转换或缩放源图像以适应fitWidth和fitHeight提供的边界框内时是否使用更好的质量过滤算法或更快的过滤算法。ObjectProperty<Rectangle2D>viewport矩形视口进入图像。DoublePropertyx当前的x坐标ImageView起源。DoublePropertyy当前y坐标的ImageView起源。-
Properties inherited from class javafx.scene.Node
accessibleHelp, accessibleRoleDescription, accessibleRole, accessibleText, blendMode, boundsInLocal, boundsInParent, cacheHint, cache, clip, cursor, depthTest, disabled, disable, effectiveNodeOrientation, effect, eventDispatcher, focused, focusTraversable, hover, id, inputMethodRequests, layoutBounds, layoutX, layoutY, localToParentTransform, localToSceneTransform, managed, mouseTransparent, nodeOrientation, onContextMenuRequested, onDragDetected, onDragDone, onDragDropped, onDragEntered, onDragExited, onDragOver, onInputMethodTextChanged, onKeyPressed, onKeyReleased, onKeyTyped, onMouseClicked, onMouseDragEntered, onMouseDragExited, onMouseDragged, onMouseDragOver, onMouseDragReleased, onMouseEntered, onMouseExited, onMouseMoved, onMousePressed, onMouseReleased, onRotate, onRotationFinished, onRotationStarted, onScrollFinished, onScroll, onScrollStarted, onSwipeDown, onSwipeLeft, onSwipeRight, onSwipeUp, onTouchMoved, onTouchPressed, onTouchReleased, onTouchStationary, onZoomFinished, onZoom, onZoomStarted, opacity, parent, pickOnBounds, pressed, rotate, rotationAxis, scaleX, scaleY, scaleZ, scene, style, translateX, translateY, translateZ, viewOrder, visible
-
-
Field Summary
Fields Modifier and Type Field 描述 static booleanSMOOTH_DEFAULT平台相关的默认值为smooth属性。-
Fields inherited from class javafx.scene.Node
BASELINE_OFFSET_SAME_AS_HEIGHT
-
-
方法摘要
所有方法 静态方法 接口方法 具体的方法 Modifier and Type 方法 描述 DoublePropertyfitHeightProperty()根据需要调整大小的源图像的边界框的高度。DoublePropertyfitWidthProperty()根据需要调整源图像大小的边框的宽度。static List<CssMetaData<? extends Styleable,?>>getClassCssMetaData()List<CssMetaData<? extends Styleable,?>>getCssMetaData()该方法应该委托给Node.getClassCssMetaData(),以便可以访问节点的CssMetaData而不需要反射。doublegetFitHeight()获取属性fitHeight的值。doublegetFitWidth()获取属性fitWidth的值。ImagegetImage()获取属性映像的值。Rectangle2DgetViewport()获取属性视口的值。doublegetX()获取属性x的值。doublegetY()获取属性y的值。ObjectProperty<Image>imageProperty()Image将由这ImageView画。booleanisPreserveRatio()获取属性preserveRatio的值。booleanisSmooth()获取属性的值平滑。BooleanPropertypreserveRatioProperty()指示当缩放以适应拟合边界框内的图像时是否保留源图像的宽高比。voidsetFitHeight(double value)设置属性fitHeight的值。voidsetFitWidth(double value)设置属性fitWidth的值。voidsetImage(Image value)设置属性图像的值。voidsetPreserveRatio(boolean value)设置属性preserveRatio的值。voidsetSmooth(boolean value)设置属性的值平滑。voidsetViewport(Rectangle2D value)设置属性视口的值。voidsetX(double value)设置属性x的值。voidsetY(double value)设置属性y的值。BooleanPropertysmoothProperty()指示当转换或缩放源图像以适应fitWidth和fitHeight提供的边界框内时是否使用更好的质量过滤算法或更快的过滤算法。ObjectProperty<Rectangle2D>viewportProperty()矩形视口进入图像。DoublePropertyxProperty()当前x坐标ImageView起源。DoublePropertyyProperty()目前的y坐标为ImageView起源。-
Methods inherited from class javafx.scene.Node
accessibleHelpProperty, accessibleRoleDescriptionProperty, accessibleRoleProperty, accessibleTextProperty, addEventFilter, addEventHandler, applyCss, autosize, blendModeProperty, boundsInLocalProperty, boundsInParentProperty, buildEventDispatchChain, cacheHintProperty, cacheProperty, clipProperty, computeAreaInScreen, contains, contains, cursorProperty, depthTestProperty, disabledProperty, disableProperty, effectiveNodeOrientationProperty, effectProperty, eventDispatcherProperty, executeAccessibleAction, fireEvent, focusedProperty, focusTraversableProperty, getAccessibleHelp, getAccessibleRole, getAccessibleRoleDescription, getAccessibleText, getBaselineOffset, getBlendMode, getBoundsInLocal, getBoundsInParent, getCacheHint, getClip, getContentBias, getCursor, getDepthTest, getEffect, getEffectiveNodeOrientation, getEventDispatcher, getId, getInitialCursor, getInitialFocusTraversable, getInputMethodRequests, getLayoutBounds, getLayoutX, getLayoutY, getLocalToParentTransform, getLocalToSceneTransform, getNodeOrientation, getOnContextMenuRequested, getOnDragDetected, getOnDragDone, getOnDragDropped, getOnDragEntered, getOnDragExited, getOnDragOver, getOnInputMethodTextChanged, getOnKeyPressed, getOnKeyReleased, getOnKeyTyped, getOnMouseClicked, getOnMouseDragEntered, getOnMouseDragExited, getOnMouseDragged, getOnMouseDragOver, getOnMouseDragReleased, getOnMouseEntered, getOnMouseExited, getOnMouseMoved, getOnMousePressed, getOnMouseReleased, getOnRotate, getOnRotationFinished, getOnRotationStarted, getOnScroll, getOnScrollFinished, getOnScrollStarted, getOnSwipeDown, getOnSwipeLeft, getOnSwipeRight, getOnSwipeUp, getOnTouchMoved, getOnTouchPressed, getOnTouchReleased, getOnTouchStationary, getOnZoom, getOnZoomFinished, getOnZoomStarted, getOpacity, getParent, getProperties, getPseudoClassStates, getRotate, getRotationAxis, getScaleX, getScaleY, getScaleZ, getScene, getStyle, getStyleableParent, getStyleClass, getTransforms, getTranslateX, getTranslateY, getTranslateZ, getTypeSelector, getUserData, getViewOrder, hasProperties, hoverProperty, idProperty, inputMethodRequestsProperty, intersects, intersects, isCache, isDisable, isDisabled, isFocused, isFocusTraversable, isHover, isManaged, isMouseTransparent, isPickOnBounds, isPressed, isResizable, isVisible, layoutBoundsProperty, layoutXProperty, layoutYProperty, localToParent, localToParent, localToParent, localToParent, localToParent, localToParentTransformProperty, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToSceneTransformProperty, localToScreen, localToScreen, localToScreen, localToScreen, localToScreen, lookup, lookupAll, managedProperty, maxHeight, maxWidth, minHeight, minWidth, mouseTransparentProperty, nodeOrientationProperty, notifyAccessibleAttributeChanged, onContextMenuRequestedProperty, onDragDetectedProperty, onDragDoneProperty, onDragDroppedProperty, onDragEnteredProperty, onDragExitedProperty, onDragOverProperty, onInputMethodTextChangedProperty, onKeyPressedProperty, onKeyReleasedProperty, onKeyTypedProperty, onMouseClickedProperty, onMouseDragEnteredProperty, onMouseDragExitedProperty, onMouseDraggedProperty, onMouseDragOverProperty, onMouseDragReleasedProperty, onMouseEnteredProperty, onMouseExitedProperty, onMouseMovedProperty, onMousePressedProperty, onMouseReleasedProperty, onRotateProperty, onRotationFinishedProperty, onRotationStartedProperty, onScrollFinishedProperty, onScrollProperty, onScrollStartedProperty, onSwipeDownProperty, onSwipeLeftProperty, onSwipeRightProperty, onSwipeUpProperty, onTouchMovedProperty, onTouchPressedProperty, onTouchReleasedProperty, onTouchStationaryProperty, onZoomFinishedProperty, onZoomProperty, onZoomStartedProperty, opacityProperty, parentProperty, parentToLocal, parentToLocal, parentToLocal, parentToLocal, parentToLocal, pickOnBoundsProperty, prefHeight, prefWidth, pressedProperty, pseudoClassStateChanged, queryAccessibleAttribute, relocate, removeEventFilter, removeEventHandler, requestFocus, resize, resizeRelocate, rotateProperty, rotationAxisProperty, scaleXProperty, scaleYProperty, scaleZProperty, sceneProperty, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, screenToLocal, screenToLocal, screenToLocal, setAccessibleHelp, setAccessibleRole, setAccessibleRoleDescription, setAccessibleText, setBlendMode, setCache, setCacheHint, setClip, setCursor, setDepthTest, setDisable, setDisabled, setEffect, setEventDispatcher, setEventHandler, setFocused, setFocusTraversable, setHover, setId, setInputMethodRequests, setLayoutX, setLayoutY, setManaged, setMouseTransparent, setNodeOrientation, setOnContextMenuRequested, setOnDragDetected, setOnDragDone, setOnDragDropped, setOnDragEntered, setOnDragExited, setOnDragOver, setOnInputMethodTextChanged, setOnKeyPressed, setOnKeyReleased, setOnKeyTyped, setOnMouseClicked, setOnMouseDragEntered, setOnMouseDragExited, setOnMouseDragged, setOnMouseDragOver, setOnMouseDragReleased, setOnMouseEntered, setOnMouseExited, setOnMouseMoved, setOnMousePressed, setOnMouseReleased, setOnRotate, setOnRotationFinished, setOnRotationStarted, setOnScroll, setOnScrollFinished, setOnScrollStarted, setOnSwipeDown, setOnSwipeLeft, setOnSwipeRight, setOnSwipeUp, setOnTouchMoved, setOnTouchPressed, setOnTouchReleased, setOnTouchStationary, setOnZoom, setOnZoomFinished, setOnZoomStarted, setOpacity, setPickOnBounds, setPressed, setRotate, setRotationAxis, setScaleX, setScaleY, setScaleZ, setStyle, setTranslateX, setTranslateY, setTranslateZ, setUserData, setViewOrder, setVisible, snapshot, snapshot, startDragAndDrop, startFullDrag, styleProperty, toBack, toFront, toString, translateXProperty, translateYProperty, translateZProperty, usesMirroring, viewOrderProperty, visibleProperty
-
Methods inherited from class java.lang.Object
clone, equals, finalize, getClass, hashCode, notify, notifyAll, wait, wait, wait
-
Methods inherited from interface javafx.css.Styleable
getStyleableNode
-
-
-
-
Property Detail
-
image
public final ObjectProperty<Image> imageProperty
这个Image要画ImageView。- Default value:
- 空值
- 另请参见:
-
getImage(),setImage(Image)
-
x
public final DoubleProperty xProperty
当前的x坐标ImageView起源。- Default value:
- 0
- 另请参见:
-
getX(),setX(double)
-
y
public final DoubleProperty yProperty
当前y坐标的ImageView起源。- Default value:
- 0
- 另请参见:
-
getY(),setY(double)
-
fitWidth
public final DoubleProperty fitWidthProperty
根据需要调整源图像大小的边框的宽度。 如果设置为值<= 0,则图像的固有宽度将用作fitWidth。见
preserveRatio的图像视图的之间的互动信息fitWidth,fitHeight和preserveRatio属性。- Default value:
- 0
- 另请参见:
-
getFitWidth(),setFitWidth(double)
-
fitHeight
public final DoubleProperty fitHeightProperty
根据需要调整大小的源图像的边界框的高度。 如果设置为值<= 0,则图像的固有高度将用作fitHeight。见
preserveRatio的图像视图的之间的互动信息fitWidth,fitHeight和preserveRatio属性。- Default value:
- 0
- 另请参见:
-
getFitHeight(),setFitHeight(double)
-
preserveRatio
public final BooleanProperty preserveRatioProperty
指示当缩放以适应拟合边界框内的图像时是否保留源图像的宽高比。如果设置为
true,ImageView下列方式影响此ImageView的尺寸*- 如果只设置了
fitWidth,则高度被缩放以保持比例 - 如果仅设置
fitHeight,则将缩放宽度以保持比例 - 如果两者都被设置,它们都可以被缩放以便在宽度乘以高度矩形的同时保持原始宽高比
false,ImageView以下方式影响此ImageView的尺寸*- 如果仅设置
fitWidth,图像的视图宽度将缩放匹配,高度不变; - 如果仅设置
fitHeight,则图像的视图高度被缩放以匹配,高度不变; - 如果两者都设置,则图像视图被缩放以匹配两者。
fitWidth x fitHeight绑定框中。- Default value:
- 假
- 另请参见:
-
isPreserveRatio(),setPreserveRatio(boolean)
- 如果只设置了
-
smooth
public final BooleanProperty smoothProperty
指示当转换或缩放源图像以适应fitWidth和fitHeight提供的边界框内时是否使用更好的质量过滤算法或更快的过滤算法。如果设置为
true将使用更好的质量过滤,如果设置为false,将使用较快的质量过滤。默认值取决于平台配置。
- Default value:
- 平台依赖性
- 另请参见:
-
isSmooth(),setSmooth(boolean)
-
viewport
public final ObjectProperty<Rectangle2D> viewportProperty
矩形视口进入图像。 在缩放或任何其他转换之前,视口在图像的坐标中指定。如果
viewport为null,则显示整个图像。 如果viewport为非null,则仅显示落在视口内的图像部分。 如果图像未完全覆盖视口,则视口的任何剩余区域将为空。- Default value:
- 空值
- 另请参见:
-
getViewport(),setViewport(Rectangle2D)
-
-
字段详细信息
-
SMOOTH_DEFAULT
public static final boolean SMOOTH_DEFAULT
平台相关的默认值为smooth属性。
-
-
构造方法详细信息
-
ImageView
public ImageView()
分配一个新的ImageView对象。
-
ImageView
public ImageView(String url)
分配一个新的ImageView对象,并从指定的URL加载图像。该
new ImageView(url)具有相同的效果new ImageView(new Image(url))。- 参数
-
url- 表示加载图像的URL的字符串 - 异常
-
NullPointerException- 如果URL为null -
IllegalArgumentException- 如果网址无效或不受支持 - 从以下版本开始:
- JavaFX 2.1
-
ImageView
public ImageView(Image image)
使用给定的图像分配一个新的ImageView对象。- 参数
-
image- ImageView使用的图像
-
-
方法详细信息
-
setImage
public final void setImage(Image value)
设置属性图像的值。- Property description:
-
Image要画ImageView。 - Default value:
- 空值
-
getImage
public final Image getImage()
获取属性映像的值。- Property description:
-
Image将由这ImageView画。 - Default value:
- 空值
-
imageProperty
public final ObjectProperty<Image> imageProperty()
Image要画ImageView。- Default value:
- 空值
- 另请参见:
-
getImage(),setImage(Image)
-
setX
public final void setX(double value)
设置属性x的值。- Property description:
-
当前的x坐标
ImageView起源。 - Default value:
- 0
-
getX
public final double getX()
获取属性x的值。- Property description:
-
当前的x坐标
ImageView起源。 - Default value:
- 0
-
xProperty
public final DoubleProperty xProperty()
当前的x坐标ImageView起源。- Default value:
- 0
- 另请参见:
-
getX(),setX(double)
-
setY
public final void setY(double value)
设置属性y的值。- Property description:
-
目前的y坐标为
ImageView起源。 - Default value:
- 0
-
getY
public final double getY()
获取属性y的值。- Property description:
-
目前的y坐标为
ImageView起源。 - Default value:
- 0
-
yProperty
public final DoubleProperty yProperty()
目前的y坐标为ImageView起源。- Default value:
- 0
- 另请参见:
-
getY(),setY(double)
-
setFitWidth
public final void setFitWidth(double value)
设置属性fitWidth的值。- Property description:
-
根据需要调整源图像大小的边框的宽度。
如果设置为值<= 0,则图像的固有宽度将用作
fitWidth。见
preserveRatio的图像视图的之间的互动信息fitWidth,fitHeight和preserveRatio属性。 - Default value:
- 0
-
getFitWidth
public final double getFitWidth()
获取属性fitWidth的值。- Property description:
-
根据需要调整源图像大小的边框的宽度。
如果设置为值<= 0,则图像的固有宽度将用作
fitWidth。见
preserveRatio的图像视图的之间的互动信息fitWidth,fitHeight和preserveRatio属性。 - Default value:
- 0
-
fitWidthProperty
public final DoubleProperty fitWidthProperty()
根据需要调整源图像大小的边框的宽度。 如果设置为值<= 0,则图像的固有宽度将用作fitWidth。见
preserveRatio的图像视图的之间的互动信息fitWidth,fitHeight和preserveRatio属性。- Default value:
- 0
- 另请参见:
-
getFitWidth(),setFitWidth(double)
-
setFitHeight
public final void setFitHeight(double value)
设置属性fitHeight的值。- Property description:
-
根据需要调整大小的源图像的边界框的高度。
如果设置为<= 0,则图像的固有高度将用作
fitHeight。见
preserveRatio的图像视图的之间的互动信息fitWidth,fitHeight和preserveRatio属性。 - Default value:
- 0
-
getFitHeight
public final double getFitHeight()
获取属性fitHeight的值。- Property description:
-
根据需要调整大小的源图像的边界框的高度。
如果设置为值<= 0,则图像的固有高度将用作
fitHeight。见
preserveRatio的图像视图的之间的互动信息fitWidth,fitHeight和preserveRatio属性。 - Default value:
- 0
-
fitHeightProperty
public final DoubleProperty fitHeightProperty()
根据需要调整大小的源图像的边界框的高度。 如果设置为值<= 0,则图像的固有高度将用作fitHeight。见
preserveRatio的图像视图的之间的互动信息fitWidth,fitHeight和preserveRatio属性。- Default value:
- 0
- 另请参见:
-
getFitHeight(),setFitHeight(double)
-
setPreserveRatio
public final void setPreserveRatio(boolean value)
设置属性preserveRatio的值。- Property description:
-
指示当缩放以适应拟合边界框内的图像时是否保留源图像的宽高比。
如果设置为
true,ImageView下列方式影响此ImageView的尺寸*- 如果仅设置了
fitWidth,则将高度缩放以保持比例 - 如果仅设置
fitHeight,则将缩放宽度以保持比例 - 如果两者都被设置,它们都可以被缩放以便在宽度乘以高度矩形的同时保持原始宽高比
false,ImageView以下方式影响此ImageView的尺寸*- 如果仅设置了
fitWidth,则图像的视图宽度将缩放匹配,高度不变; - 如果仅设置了
fitHeight,则图像的视图高度被缩放匹配,高度不变; - 如果两者都设置,则图像视图被缩放以匹配两者。
fitWidth x fitHeight绑定框中。 - 如果仅设置了
- Default value:
- 假
-
isPreserveRatio
public final boolean isPreserveRatio()
获取属性preserveRatio的值。- Property description:
-
指示当缩放以适应拟合边界框内的图像时是否保留源图像的宽高比。
如果设置为
true,ImageView以下方式影响此ImageView的尺寸*- 如果仅设置
fitWidth,则高度被缩放以保持比例 - 如果仅设置
fitHeight,则将缩放宽度以保持比例 - 如果两者都被设置,它们都可以被缩放以便在宽度乘以高度矩形的同时保持原始宽高比
false,ImageView以下方式影响此ImageView的尺寸*- 如果仅设置
fitWidth,则图像的视图宽度缩放匹配,高度不变; - 如果仅设置
fitHeight,则图像的视图高度被缩放以匹配,高度不变; - 如果两者都设置,则图像视图被缩放以匹配两者。
fitWidth x fitHeight绑定框中。 - 如果仅设置
- Default value:
- 假
-
preserveRatioProperty
public final BooleanProperty preserveRatioProperty()
指示当缩放以适应拟合边界框内的图像时是否保留源图像的宽高比。如果设置为
true,ImageView下列方式影响此ImageView的尺寸*- 如果仅设置了
fitWidth,则将高度缩放以保持比例 - 如果仅设置
fitHeight,则将缩放宽度以保持比例 - 如果两者都被设置,它们都可以被缩放以便在宽度乘以高度矩形的同时保持原始宽高比
false,ImageView以下方式影响此ImageView的尺寸*- 如果仅设置
fitWidth,图像的视图宽度将缩放匹配,高度不变; - 如果仅设置
fitHeight,则图像的视图高度将缩放匹配,高度不变; - 如果两者都设置,则图像视图被缩放以匹配两者。
fitWidth x fitHeight绑定框中。- Default value:
- 假
- 另请参见:
-
isPreserveRatio(),setPreserveRatio(boolean)
- 如果仅设置了
-
setSmooth
public final void setSmooth(boolean value)
设置属性的值平滑。- Property description:
-
指示当转换或缩放源图像以适应
fitWidth和fitHeight提供的边界框内时,是否使用更好的质量过滤算法或更快的过滤算法。如果设置为
true将使用更好的质量过滤,如果设置为false,false使用较快的质量过滤。默认值取决于平台配置。
- Default value:
- 平台依赖性
-
isSmooth
public final boolean isSmooth()
获取属性的值平滑。- Property description:
-
指示当转换或缩放源图像以适应
fitWidth和fitHeight提供的边界框内时是否使用更好的质量过滤算法或更快的过滤算法。如果设置为
true将使用更好的质量过滤,如果设置为false,将使用较快的质量过滤。默认值取决于平台配置。
- Default value:
- 平台依赖性
-
smoothProperty
public final BooleanProperty smoothProperty()
指示当转换或缩放源图像以适应fitWidth和fitHeight提供的边界框内时,是否使用更好的质量过滤算法或更快的过滤算法。如果设置为
true将使用更好的质量过滤,如果设置为false更快,但将使用较低质量的过滤。默认值取决于平台配置。
- Default value:
- 平台依赖性
- 另请参见:
-
isSmooth(),setSmooth(boolean)
-
setViewport
public final void setViewport(Rectangle2D value)
设置属性视口的值。- Property description:
-
矩形视口进入图像。
在缩放或任何其他转换之前,视口在图像的坐标中指定。
如果
viewport为null,则显示整个图像。 如果viewport为非null,则仅显示属于视口内的图像部分。 如果图像未完全覆盖视口,则视口的任何剩余区域将为空。 - Default value:
- 空值
-
getViewport
public final Rectangle2D getViewport()
获取属性视口的值。- Property description:
-
矩形视口进入图像。
在缩放或任何其他转换之前,视口在图像的坐标中指定。
如果
viewport为null,则显示整个图像。 如果viewport为非null,则仅显示落在视口内的图像部分。 如果图像未完全覆盖视口,则视口的任何剩余区域将为空。 - Default value:
- 空值
-
viewportProperty
public final ObjectProperty<Rectangle2D> viewportProperty()
矩形视口进入图像。 在缩放或任何其他转换之前,视口在图像的坐标中指定。如果
viewport为null,则显示整个图像。 如果viewport是非null,则仅显示落在视口内的图像部分。 如果图像未完全覆盖视口,则视口的任何剩余区域将为空。- Default value:
- 空值
- 另请参见:
-
getViewport(),setViewport(Rectangle2D)
-
getClassCssMetaData
public static List<CssMetaData<? extends Styleable,?>> getClassCssMetaData()
- 结果
- 与此类相关联的CssMetaData可能包括其类的CssMetaData。
- 从以下版本开始:
- JavaFX 8.0
-
getCssMetaData
public List<CssMetaData<? extends Styleable,?>> getCssMetaData()
该方法应该委托给Node.getClassCssMetaData(),以便可以访问节点的CssMetaData而不需要反射。- Specified by:
-
getCssMetaData在接口Styleable - 重写:
-
getCssMetaData在Node - 结果
- 与此类相关联的CssMetaData,其可以包括其超类的CssMetaData。
- 从以下版本开始:
- JavaFX 8.0
-
-