- java.lang.Object
-
- javafx.scene.Node
-
- javafx.scene.Parent
-
- javafx.scene.layout.Region
-
- javafx.scene.layout.Pane
-
- javafx.scene.layout.BorderPane
-
- All Implemented Interfaces:
-
Styleable,EventTarget
public class BorderPane extends Pane
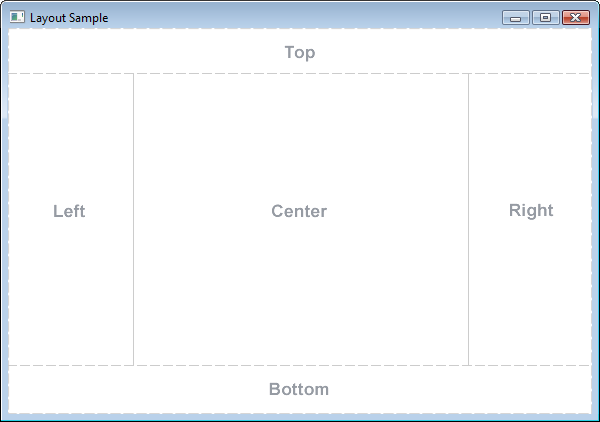
BorderPane在上,左,右,底部和中间位置摆放孩子。
顶部和底部的孩子将被调整到首选高度,并扩展边框的宽度。 左右孩子将被调整到其首选宽度并延长顶部和底部节点之间的长度。 并且中心节点将被调整大小以填补中间的可用空间。 任何职位都可能为空。 例:
BorderPane borderPane = new BorderPane(); ToolBar toolbar = new ToolBar(); HBox statusbar = new HBox(); Node appContent = new AppContentNode(); borderPane.setTop(toolbar); borderPane.setCenter(appContent); borderPane.setBottom(statusbar);Borderpanes可能采用背景和边框风格,使用CSS。 有关详细信息,请参阅
Region超类。BorderPane尊重其孩子的最小,首选和最大尺寸。 如果孩子的可调整范围阻止它被调整大小以适应其位置,则它将使用默认对齐方式相对于空格进行对齐,如下所示:
- 顶部:Pos.TOP_LEFT
- bottom:Pos.BOTTOM_LEFT
- 左:Pos.TOP_LEFT
- 右:POS.TOP_RIGHT
- 中心:Pos.CENTER
BorderPane将每个孩子置于五个职位,不管孩子的可见财产价值如何; 非托管儿童被忽视。
可调整范围
BorderPane通常用作
BorderPane Resize Table width height minimum left/right insets plus width required to display right/left children at their pref widths and top/bottom/center with at least their min widths top/bottom insets plus height required to display top/bottom children at their pref heights and left/right/center with at least their min heights preferred left/right insets plus width required to display top/right/bottom/left/center children with at least their pref widths top/bottom insets plus height required to display top/right/bottom/left/center children with at least their pref heights maximum Double.MAX_VALUE Double.MAX_VALUEScene的根,在这种情况下,它的大小将跟踪场景的大小。 如果应用程序尚未直接设置场景或舞台大小,场景大小将被初始化为边框窗格的首选大小。 但是,如果边框窗格具有除场景之外的父级,则该父级将在布局期间在边框窗格的可调整范围内调整边框的大小。 默认情况下,边框窗格根据其内容计算此范围,如下表所示。边框窗格的无界最大宽度和高度是指示父级可以将其调整大小超出其首选大小,以填充分配给它的空间。
BorderPane提供直接设置尺寸范围的属性。 这些属性默认为哨兵值Region.USE_COMPUTED_SIZE,但是应用程序可能会根据需要将它们设置为其他值:
borderPane.setPrefSize(500,400);BorderPane在默认情况下不剪切其内容,因此如果孩子的最小大小阻止其适合其空间,儿童的边界可能会延伸到其自己的界限之外。
可选布局限制
应用程序可以设置对个别孩子的限制,以自定义BorderPane的布局。 对于每个约束,BorderPane提供了一种静态方法,用于在孩子上设置它。
BorderPane Constraint Table Constraint Type Description alignment javafx.geometry.Pos The alignment of the child within its area of the border pane. margin javafx.geometry.Insets Margin space around the outside of the child.例:
ListView list = new ListView(); BorderPane.setAlignment(list, Pos.TOP_LEFT); BorderPane.setMargin(list, new Insets(12,12,12,12)); borderPane.setCenter(list);- 从以下版本开始:
- JavaFX 2.0
-
-
Property Summary
Properties Type Property 描述 ObjectProperty<Node>bottom节点放置在此边框的底部边缘。ObjectProperty<Node>center节点放置在此边框窗格的中心。ObjectProperty<Node>left节点位于此边框的左边缘。ObjectProperty<Node>right放置在该边框窗格右边缘的节点。ObjectProperty<Node>top节点放置在此边框的顶部边缘。-
Properties inherited from class javafx.scene.Node
accessibleHelp, accessibleRoleDescription, accessibleRole, accessibleText, blendMode, boundsInLocal, boundsInParent, cacheHint, cache, clip, cursor, depthTest, disabled, disable, effectiveNodeOrientation, effect, eventDispatcher, focused, focusTraversable, hover, id, inputMethodRequests, layoutBounds, layoutX, layoutY, localToParentTransform, localToSceneTransform, managed, mouseTransparent, nodeOrientation, onContextMenuRequested, onDragDetected, onDragDone, onDragDropped, onDragEntered, onDragExited, onDragOver, onInputMethodTextChanged, onKeyPressed, onKeyReleased, onKeyTyped, onMouseClicked, onMouseDragEntered, onMouseDragExited, onMouseDragged, onMouseDragOver, onMouseDragReleased, onMouseEntered, onMouseExited, onMouseMoved, onMousePressed, onMouseReleased, onRotate, onRotationFinished, onRotationStarted, onScrollFinished, onScroll, onScrollStarted, onSwipeDown, onSwipeLeft, onSwipeRight, onSwipeUp, onTouchMoved, onTouchPressed, onTouchReleased, onTouchStationary, onZoomFinished, onZoom, onZoomStarted, opacity, parent, pickOnBounds, pressed, rotate, rotationAxis, scaleX, scaleY, scaleZ, scene, style, translateX, translateY, translateZ, viewOrder, visible
-
Properties inherited from class javafx.scene.Parent
needsLayout
-
Properties inherited from class javafx.scene.layout.Region
background, border, cacheShape, centerShape, height, insets, maxHeight, maxWidth, minHeight, minWidth, opaqueInsets, padding, prefHeight, prefWidth, scaleShape, shape, snapToPixel, width
-
-
Field Summary
-
Fields inherited from class javafx.scene.Node
BASELINE_OFFSET_SAME_AS_HEIGHT
-
Fields inherited from class javafx.scene.layout.Region
USE_COMPUTED_SIZE, USE_PREF_SIZE
-
-
构造方法摘要
构造方法 Constructor 描述 BorderPane()创建BorderPane布局。BorderPane(Node center)创建一个BorderPane布局,给定的Node作为BorderPane的中心。BorderPane(Node center, Node top, Node right, Node bottom, Node left)创建BorderPane布局,其中给定的节点用于边框中每个主要布局区域。
-
方法摘要
所有方法 静态方法 接口方法 具体的方法 Modifier and Type 方法 描述 ObjectProperty<Node>bottomProperty()节点放置在此边框的底部边缘。ObjectProperty<Node>centerProperty()节点放置在此边框窗格的中心。static voidclearConstraints(Node child)从子节点中删除所有边框窗格约束。protected doublecomputeMinHeight(double width)计算该区域的最小高度。protected doublecomputeMinWidth(double height)计算该区域的最小宽度。protected doublecomputePrefHeight(double width)计算给定宽度的该区域的首选高度; 区域子类应该覆盖此方法,以根据其内容和布局策略返回适当的值。protected doublecomputePrefWidth(double height)计算给定高度的该区域的首选宽度。static PosgetAlignment(Node child)如果设置,返回小孩的对齐约束。NodegetBottom()获取属性底部的值。NodegetCenter()获取物业中心的价值。OrientationgetContentBias()返回节点调整大小偏置的方向以进行布局。NodegetLeft()获取剩下的属性的值。static InsetsgetMargin(Node child)如果设置,返回小孩的边距约束。NodegetRight()获取产权的价值。NodegetTop()获取属性顶部的值。protected voidlayoutChildren()在布局传递过程中调用这个Parent的孩子。ObjectProperty<Node>leftProperty()节点位于此边框的左边缘。ObjectProperty<Node>rightProperty()放置在该边框窗格右边缘的节点。static voidsetAlignment(Node child, Pos value)设置边框窗格中包含的子对象。voidsetBottom(Node value)设置属性值的底部。voidsetCenter(Node value)设置物业中心的价值。voidsetLeft(Node value)设置剩余属性的值。static voidsetMargin(Node child, Insets value)设置由边框窗格包含的小孩的边距。voidsetRight(Node value)设置属性的值。voidsetTop(Node value)设置属性顶部的值。ObjectProperty<Node>topProperty()节点放置在此边框的顶部边缘。-
Methods inherited from class javafx.scene.Node
accessibleHelpProperty, accessibleRoleDescriptionProperty, accessibleRoleProperty, accessibleTextProperty, addEventFilter, addEventHandler, applyCss, autosize, blendModeProperty, boundsInLocalProperty, boundsInParentProperty, buildEventDispatchChain, cacheHintProperty, cacheProperty, clipProperty, computeAreaInScreen, contains, contains, cursorProperty, depthTestProperty, disabledProperty, disableProperty, effectiveNodeOrientationProperty, effectProperty, eventDispatcherProperty, executeAccessibleAction, fireEvent, focusedProperty, focusTraversableProperty, getAccessibleHelp, getAccessibleRole, getAccessibleRoleDescription, getAccessibleText, getBlendMode, getBoundsInLocal, getBoundsInParent, getCacheHint, getClip, getCursor, getDepthTest, getEffect, getEffectiveNodeOrientation, getEventDispatcher, getId, getInitialCursor, getInitialFocusTraversable, getInputMethodRequests, getLayoutBounds, getLayoutX, getLayoutY, getLocalToParentTransform, getLocalToSceneTransform, getNodeOrientation, getOnContextMenuRequested, getOnDragDetected, getOnDragDone, getOnDragDropped, getOnDragEntered, getOnDragExited, getOnDragOver, getOnInputMethodTextChanged, getOnKeyPressed, getOnKeyReleased, getOnKeyTyped, getOnMouseClicked, getOnMouseDragEntered, getOnMouseDragExited, getOnMouseDragged, getOnMouseDragOver, getOnMouseDragReleased, getOnMouseEntered, getOnMouseExited, getOnMouseMoved, getOnMousePressed, getOnMouseReleased, getOnRotate, getOnRotationFinished, getOnRotationStarted, getOnScroll, getOnScrollFinished, getOnScrollStarted, getOnSwipeDown, getOnSwipeLeft, getOnSwipeRight, getOnSwipeUp, getOnTouchMoved, getOnTouchPressed, getOnTouchReleased, getOnTouchStationary, getOnZoom, getOnZoomFinished, getOnZoomStarted, getOpacity, getParent, getProperties, getPseudoClassStates, getRotate, getRotationAxis, getScaleX, getScaleY, getScaleZ, getScene, getStyle, getStyleableParent, getStyleClass, getTransforms, getTranslateX, getTranslateY, getTranslateZ, getTypeSelector, getUserData, getViewOrder, hasProperties, hoverProperty, idProperty, inputMethodRequestsProperty, intersects, intersects, isCache, isDisable, isDisabled, isFocused, isFocusTraversable, isHover, isManaged, isMouseTransparent, isPickOnBounds, isPressed, isVisible, layoutBoundsProperty, layoutXProperty, layoutYProperty, localToParent, localToParent, localToParent, localToParent, localToParent, localToParentTransformProperty, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToSceneTransformProperty, localToScreen, localToScreen, localToScreen, localToScreen, localToScreen, lookupAll, managedProperty, mouseTransparentProperty, nodeOrientationProperty, notifyAccessibleAttributeChanged, onContextMenuRequestedProperty, onDragDetectedProperty, onDragDoneProperty, onDragDroppedProperty, onDragEnteredProperty, onDragExitedProperty, onDragOverProperty, onInputMethodTextChangedProperty, onKeyPressedProperty, onKeyReleasedProperty, onKeyTypedProperty, onMouseClickedProperty, onMouseDragEnteredProperty, onMouseDragExitedProperty, onMouseDraggedProperty, onMouseDragOverProperty, onMouseDragReleasedProperty, onMouseEnteredProperty, onMouseExitedProperty, onMouseMovedProperty, onMousePressedProperty, onMouseReleasedProperty, onRotateProperty, onRotationFinishedProperty, onRotationStartedProperty, onScrollFinishedProperty, onScrollProperty, onScrollStartedProperty, onSwipeDownProperty, onSwipeLeftProperty, onSwipeRightProperty, onSwipeUpProperty, onTouchMovedProperty, onTouchPressedProperty, onTouchReleasedProperty, onTouchStationaryProperty, onZoomFinishedProperty, onZoomProperty, onZoomStartedProperty, opacityProperty, parentProperty, parentToLocal, parentToLocal, parentToLocal, parentToLocal, parentToLocal, pickOnBoundsProperty, pressedProperty, pseudoClassStateChanged, relocate, removeEventFilter, removeEventHandler, requestFocus, resizeRelocate, rotateProperty, rotationAxisProperty, scaleXProperty, scaleYProperty, scaleZProperty, sceneProperty, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, screenToLocal, screenToLocal, screenToLocal, setAccessibleHelp, setAccessibleRole, setAccessibleRoleDescription, setAccessibleText, setBlendMode, setCache, setCacheHint, setClip, setCursor, setDepthTest, setDisable, setDisabled, setEffect, setEventDispatcher, setEventHandler, setFocused, setFocusTraversable, setHover, setId, setInputMethodRequests, setLayoutX, setLayoutY, setManaged, setMouseTransparent, setNodeOrientation, setOnContextMenuRequested, setOnDragDetected, setOnDragDone, setOnDragDropped, setOnDragEntered, setOnDragExited, setOnDragOver, setOnInputMethodTextChanged, setOnKeyPressed, setOnKeyReleased, setOnKeyTyped, setOnMouseClicked, setOnMouseDragEntered, setOnMouseDragExited, setOnMouseDragged, setOnMouseDragOver, setOnMouseDragReleased, setOnMouseEntered, setOnMouseExited, setOnMouseMoved, setOnMousePressed, setOnMouseReleased, setOnRotate, setOnRotationFinished, setOnRotationStarted, setOnScroll, setOnScrollFinished, setOnScrollStarted, setOnSwipeDown, setOnSwipeLeft, setOnSwipeRight, setOnSwipeUp, setOnTouchMoved, setOnTouchPressed, setOnTouchReleased, setOnTouchStationary, setOnZoom, setOnZoomFinished, setOnZoomStarted, setOpacity, setPickOnBounds, setPressed, setRotate, setRotationAxis, setScaleX, setScaleY, setScaleZ, setStyle, setTranslateX, setTranslateY, setTranslateZ, setUserData, setViewOrder, setVisible, snapshot, snapshot, startDragAndDrop, startFullDrag, styleProperty, toBack, toFront, toString, translateXProperty, translateYProperty, translateZProperty, usesMirroring, viewOrderProperty, visibleProperty
-
Methods inherited from class java.lang.Object
clone, equals, finalize, getClass, hashCode, notify, notifyAll, wait, wait, wait
-
Methods inherited from class javafx.scene.layout.Pane
getChildren
-
Methods inherited from class javafx.scene.Parent
getBaselineOffset, getChildrenUnmodifiable, getManagedChildren, getStylesheets, isNeedsLayout, layout, lookup, needsLayoutProperty, queryAccessibleAttribute, requestLayout, requestParentLayout, setNeedsLayout, updateBounds
-
Methods inherited from class javafx.scene.layout.Region
backgroundProperty, borderProperty, cacheShapeProperty, centerShapeProperty, computeMaxHeight, computeMaxWidth, getBackground, getBorder, getClassCssMetaData, getCssMetaData, getHeight, getInsets, getMaxHeight, getMaxWidth, getMinHeight, getMinWidth, getOpaqueInsets, getPadding, getPrefHeight, getPrefWidth, getShape, getUserAgentStylesheet, getWidth, heightProperty, insetsProperty, isCacheShape, isCenterShape, isResizable, isScaleShape, isSnapToPixel, layoutInArea, layoutInArea, layoutInArea, layoutInArea, maxHeight, maxHeightProperty, maxWidth, maxWidthProperty, minHeight, minHeightProperty, minWidth, minWidthProperty, opaqueInsetsProperty, paddingProperty, positionInArea, positionInArea, prefHeight, prefHeightProperty, prefWidth, prefWidthProperty, resize, scaleShapeProperty, setBackground, setBorder, setCacheShape, setCenterShape, setHeight, setMaxHeight, setMaxSize, setMaxWidth, setMinHeight, setMinSize, setMinWidth, setOpaqueInsets, setPadding, setPrefHeight, setPrefSize, setPrefWidth, setScaleShape, setShape, setSnapToPixel, setWidth, shapeProperty, snappedBottomInset, snappedLeftInset, snappedRightInset, snappedTopInset, snapPosition, snapPositionX, snapPositionY, snapSize, snapSizeX, snapSizeY, snapSpace, snapSpaceX, snapSpaceY, snapToPixelProperty, widthProperty
-
Methods inherited from interface javafx.css.Styleable
getStyleableNode
-
-
-
-
Property Detail
-
center
public final ObjectProperty<Node> centerProperty
节点放置在此边框窗格的中心。 如果可调整大小,它将被调整大小,填充顶部,底部,左侧和右侧节点之间的边框窗格的中心。 如果节点不能调整大小以填充中心空间(它不可调整大小或其最大大小阻止它),那么它将被中心对齐,除非已设置小孩的对齐约束。- 另请参见:
-
getCenter(),setCenter(Node)
-
top
public final ObjectProperty<Node> topProperty
节点放置在此边框的顶部边缘。 如果可调整大小,它将被调整到其首选高度,并且其宽度将跨越边框窗格的宽度。 如果节点无法调整大小以填充顶部空间(不可调整大小或其最大大小阻止它),则它将在空间中左对齐,除非已设置小孩的对齐约束。- 另请参见:
-
getTop(),setTop(Node)
-
bottom
public final ObjectProperty<Node> bottomProperty
节点放置在此边框的底部边缘。 如果可调整大小,它将被调整到其首选高度,并且其宽度将跨越边框窗格的宽度。 如果节点无法调整大小以填满底部空间(不可调整大小或其最大大小阻止它),那么它将在空间内左对齐,除非已设置小孩的对齐约束。- 另请参见:
-
getBottom(),setBottom(Node)
-
left
public final ObjectProperty<Node> leftProperty
节点位于此边框的左边缘。 如果可调整大小,它将被调整为首选宽度,它的高度将跨越顶部和底部节点之间的边框窗格的高度。 如果节点无法调整大小以填充左侧空间(不可调整大小或其最大大小阻止它),则它将在空间中左对齐,除非已设置子对齐约束。- 另请参见:
-
getLeft(),setLeft(Node)
-
right
public final ObjectProperty<Node> rightProperty
放置在该边框窗格右边缘的节点。 如果可调整大小,它将被调整为首选宽度,它的高度将跨越顶部和底部节点之间的边框窗格的高度。 如果节点无法调整大小以填充正确的空间(不可调整大小或其最大大小阻止它),那么它将在空间内对齐,除非已设置小孩的对齐约束。- 另请参见:
-
getRight(),setRight(Node)
-
-
构造方法详细信息
-
BorderPane
public BorderPane()
创建BorderPane布局。
-
BorderPane
public BorderPane(Node center)
创建一个BorderPane布局,给定的Node作为BorderPane的中心。- 参数
-
center- 要设置为BorderPane中心的节点。 - 从以下版本开始:
- JavaFX 8.0
-
BorderPane
public BorderPane(Node center, Node top, Node right, Node bottom, Node left)
创建BorderPane布局,其中给定的节点用于边框中每个主要布局区域。 顶部,右侧,底部和左侧节点按顺时针方向列出。- 参数
-
center- 要设置为BorderPane中心的节点。 -
top- 要设置为BorderPane顶部的节点。 -
right- 要设置为BorderPane右侧的节点。 -
bottom- 要设置为BorderPane底部的节点。 -
left- 要设置为BorderPane左侧的节点。 - 从以下版本开始:
- JavaFX 8.0
-
-
方法详细信息
-
setAlignment
public static void setAlignment(Node child, Pos value)
设置边框窗格中包含的子对象。 如果设置,将覆盖边框窗格的小孩位置的默认对齐方式。 将值设置为null将删除约束。- 参数
-
child- 边框窗格的子节点 -
value- 孩子的对齐位置
-
getAlignment
public static Pos getAlignment(Node child)
如果设置,返回小孩的对齐约束。- 参数
-
child- 边框窗格的子节点 - 结果
- 小孩的对齐位置,如果没有设置对齐,则为空
-
setMargin
public static void setMargin(Node child, Insets value)
设置由边框窗格包含的小孩的边距。 如果设置,边框窗格将其周围留有边框空间。 将值设置为null将删除约束。- 参数
-
child- 边框窗格的子节点 -
value- 孩子周围的空间
-
getMargin
public static Insets getMargin(Node child)
如果设置,返回小孩的边距约束。- 参数
-
child- 边框窗格的子节点 - 结果
- 小孩的保证金,如果没有设置保证金,则为null
-
clearConstraints
public static void clearConstraints(Node child)
从子节点中删除所有边框窗格约束。- 参数
-
child- 子节点
-
centerProperty
public final ObjectProperty<Node> centerProperty()
节点放置在此边框窗格的中心。 如果可调整大小,它将被调整大小,填充顶部,底部,左侧和右侧节点之间的边框窗格的中心。 如果节点不能调整大小以填充中心空间(它不可调整大小或其最大大小阻止它),那么它将被中心对齐,除非已设置小孩的对齐约束。- 另请参见:
-
getCenter(),setCenter(Node)
-
setCenter
public final void setCenter(Node value)
设置物业中心的价值。- Property description:
- 节点放置在此边框窗格的中心。 如果可调整大小,它将被调整大小,填充顶部,底部,左侧和右侧节点之间的边框窗格的中心。 如果节点不能调整大小以填充中心空间(它不可调整大小或其最大大小阻止它),那么它将被中心对齐,除非已设置小孩的对齐约束。
-
getCenter
public final Node getCenter()
获取物业中心的价值。- Property description:
- 节点放置在此边框窗格的中心。 如果可调整大小,它将被调整大小,填充顶部,底部,左侧和右侧节点之间的边框窗格的中心。 如果节点不能调整大小以填充中心空间(它不可调整大小或其最大大小阻止它),那么它将被中心对齐,除非已设置小孩的对齐约束。
-
topProperty
public final ObjectProperty<Node> topProperty()
节点放置在此边框的顶部边缘。 如果可调整大小,它将被调整到其首选高度,并且其宽度将跨越边框窗格的宽度。 如果节点无法调整大小以填充顶部空间(不可调整大小或其最大大小阻止它),则它将在空间中左对齐,除非已设置小孩的对齐约束。- 另请参见:
-
getTop(),setTop(Node)
-
setTop
public final void setTop(Node value)
设置属性顶部的值。- Property description:
- 节点放置在此边框的顶部边缘。 如果可调整大小,它将被调整到其首选高度,并且其宽度将跨越边框窗格的宽度。 如果节点无法调整大小以填充顶部空间(不可调整大小或其最大大小阻止它),则它将在空间中左对齐,除非已设置小孩的对齐约束。
-
getTop
public final Node getTop()
获取属性顶部的值。- Property description:
- 节点放置在此边框的顶部边缘。 如果可调整大小,它将被调整到其首选高度,并且其宽度将跨越边框窗格的宽度。 如果节点无法调整大小以填充顶部空间(不可调整大小或其最大大小阻止它),则它将在空间中左对齐,除非已设置小孩的对齐约束。
-
bottomProperty
public final ObjectProperty<Node> bottomProperty()
节点放置在此边框的底部边缘。 如果可调整大小,它将被调整到其首选高度,并且其宽度将跨越边框窗格的宽度。 如果节点无法调整大小以填满底部空间(不可调整大小或其最大大小阻止它),那么它将在空间内左对齐,除非已设置小孩的对齐约束。- 另请参见:
-
getBottom(),setBottom(Node)
-
setBottom
public final void setBottom(Node value)
设置属性值的底部。- Property description:
- 节点放置在此边框的底部边缘。 如果可调整大小,它将被调整到其首选高度,并且其宽度将跨越边框窗格的宽度。 如果节点无法调整大小以填满底部空间(不可调整大小或其最大大小阻止它),那么它将在空间内左对齐,除非已设置小孩的对齐约束。
-
getBottom
public final Node getBottom()
获取属性底部的值。- Property description:
- 节点放置在此边框的底部边缘。 如果可调整大小,它将被调整到其首选高度,并且其宽度将跨越边框窗格的宽度。 如果节点无法调整大小以填满底部空间(不可调整大小或其最大大小阻止它),那么它将在空间内左对齐,除非已设置小孩的对齐约束。
-
leftProperty
public final ObjectProperty<Node> leftProperty()
节点位于此边框的左边缘。 如果可调整大小,它将被调整为首选宽度,它的高度将跨越顶部和底部节点之间的边框窗格的高度。 如果节点无法调整大小以填充左侧空间(不可调整大小或其最大大小阻止它),则它将在空间中左对齐,除非已设置子对齐约束。- 另请参见:
-
getLeft(),setLeft(Node)
-
setLeft
public final void setLeft(Node value)
设置剩余属性的值。- Property description:
- 节点位于此边框的左边缘。 如果可调整大小,它将被调整为首选宽度,它的高度将跨越顶部和底部节点之间的边框窗格的高度。 如果节点无法调整大小以填充左侧空间(不可调整大小或其最大大小阻止它),则它将在空间中左对齐,除非已设置子对齐约束。
-
getLeft
public final Node getLeft()
获取剩下的属性的值。- Property description:
- 节点位于此边框的左边缘。 如果可调整大小,它将被调整为首选宽度,它的高度将跨越顶部和底部节点之间的边框窗格的高度。 如果节点无法调整大小以填充左侧空间(不可调整大小或其最大大小阻止它),则它将在空间中左对齐,除非已设置子对齐约束。
-
rightProperty
public final ObjectProperty<Node> rightProperty()
放置在该边框窗格右边缘的节点。 如果可调整大小,它将被调整为首选宽度,它的高度将跨越顶部和底部节点之间的边框窗格的高度。 如果节点无法调整大小以填充正确的空间(不可调整大小或其最大大小阻止它),那么它将在空间内对齐,除非已设置小孩的对齐约束。- 另请参见:
-
getRight(),setRight(Node)
-
setRight
public final void setRight(Node value)
设置属性的值。- Property description:
- 放置在该边框窗格右边缘的节点。 如果可调整大小,它将被调整为首选宽度,它的高度将跨越顶部和底部节点之间的边框窗格的高度。 如果节点无法调整大小以填充正确的空间(不可调整大小或其最大大小阻止它),那么它将在空间内对齐,除非已设置小孩的对齐约束。
-
getRight
public final Node getRight()
获取产权的价值。- Property description:
- 放置在该边框窗格右边缘的节点。 如果可调整大小,它将被调整为首选宽度,它的高度将跨越顶部和底部节点之间的边框窗格的高度。 如果节点无法调整大小以填充正确的空间(不可调整大小或其最大大小阻止它),那么它将在空间内对齐,除非已设置小孩的对齐约束。
-
getContentBias
public Orientation getContentBias()
描述从类复制:Node返回节点调整大小偏置的方向以进行布局。 如果节点类型没有偏差,则返回null。 如果节点可调整大小,并且其高度取决于其宽度,则返回HORIZONTAL,否则如果其宽度取决于其高度,则返回VERTICAL。可调整大小的子类应该覆盖此方法以返回适当的值。
- 重写:
-
getContentBias在Node - 结果
- 除非中心,右,底,左或顶部有内容偏见。
- 另请参见:
-
Node.isResizable(),Node.minWidth(double),Node.minHeight(double),Node.prefWidth(double),Node.prefHeight(double),Node.maxWidth(double),Node.maxHeight(double)
-
computeMinWidth
protected double computeMinWidth(double height)
描述从类别复制:Region计算该区域的最小宽度。 默认情况下返回左和右插入的总和。 区域子类应该覆盖此方法,以根据其内容和布局策略返回适当的值。 如果子类没有VERTICAL内容偏差,则可以忽略height参数。- 重写:
-
computeMinWidth在Region - 参数
-
height- 如果最小宽度取决于应该使用的高度 - 结果
- 计算出该区域的最小宽度
-
computeMinHeight
protected double computeMinHeight(double width)
描述从类复制:Region计算该区域的最小高度。 默认返回顶部和底部插入的总和。 区域子类应该覆盖此方法,以根据其内容和布局策略返回适当的值。 如果子类没有HORIZONTAL内容偏差,则可以忽略width参数。- 重写:
-
computeMinHeight在Region - 参数
-
width- 如果最小高度取决于应该使用的宽度 - 结果
- 计算该区域的最小高度
-
computePrefWidth
protected double computePrefWidth(double height)
描述从类复制:Region计算给定高度的该区域的首选宽度。 区域子类应该覆盖此方法,以根据其内容和布局策略返回适当的值。 如果子类没有VERTICAL内容偏差,则可以忽略height参数。- 重写:
-
computePrefWidth在Region - 参数
-
height- 如果首选宽度取决于应该使用的高度 - 结果
- 计算这个区域的首选宽度
-
computePrefHeight
protected double computePrefHeight(double width)
描述从类复制:Region计算给定宽度的该区域的首选高度; 区域子类应该覆盖此方法,以根据其内容和布局策略返回适当的值。 如果子类没有HORIZONTAL内容偏差,则可以忽略width参数。- 重写:
-
computePrefHeight在Region - 参数
-
width- 如果首选的高度取决于应该使用的宽度 - 结果
- 该区域计算的优选高度
-
layoutChildren
protected void layoutChildren()
描述从类复制:Parent在布局传递期间调用这个Parent的孩子进行布局。 默认情况下,它只会将受管理的可调整大小的内容的大小设置为其首选大小,并且不会执行任何节点定位。子类应该根据需要重写此函数以布局内容。
- 重写:
-
layoutChildren在Parent
-
-